平素はウルトラASPをご利用いただき、誠にありがとうございます。
管理画面でシステムの設定をしたら、タグを生成して、いざ設置です!
しかし、設置してみると、他のコンテンツの幅とシステムの幅が微妙にそろわなかったり、
上のコンテンツとのスペースをもっと空けたい!と思ったことがあるショップ様も多いのではないでしょうか?
そんな時は、タグの中身を少し変更することで、他のコンテンツに合わせてサイズや位置の調整をすることができます!
サイズ調整は、 height(高さ)とwidth(横幅)の値を変えるだけ!
サイズ調整の仕方を、ウルトラ実況ライブを例にご紹介します。
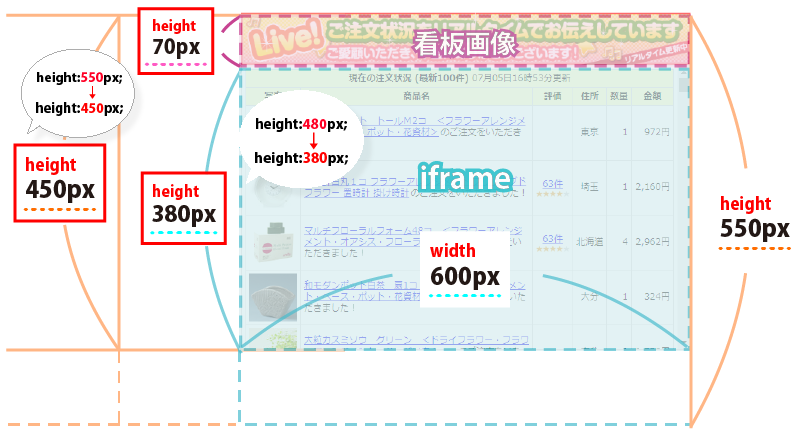
ウルトラ実況ライブの初期値では、全体の高さは550px、横幅は600px、
看板画像とiframeの高さは、それぞれ70pxと480pxで設定されています。

■横幅を変更する
ウルトラ実況ライブは、初期値「横幅600px」で設定されています。
ページの中の、設置しようとしている箇所の上部コンテンツが「横幅700px」とします。
この場合、ウルトラ実況ライブも「横幅600px」から「横幅700px」に変更すれば、
コンテンツの幅が統一されて、サイト内をすっきり見せることができます。
早速横幅を変えていきましょう。
width(ウルトラ実況ライブの横幅)の値を、600から700に書き変えます。


【変更のポイント】
widthは看板画像とiframeの両方に設定されています。
もれなくすべての横幅を変更しましょう。
■高さを変更したいとき
縦が長すぎると、下部のコンテンツがファーストビューで見えなくなり、商品説明などの大切な情報が
アピールがしづらいので、注文件数が4件だけ見えるように設置するとします。
早速高さを変えていきましょう。
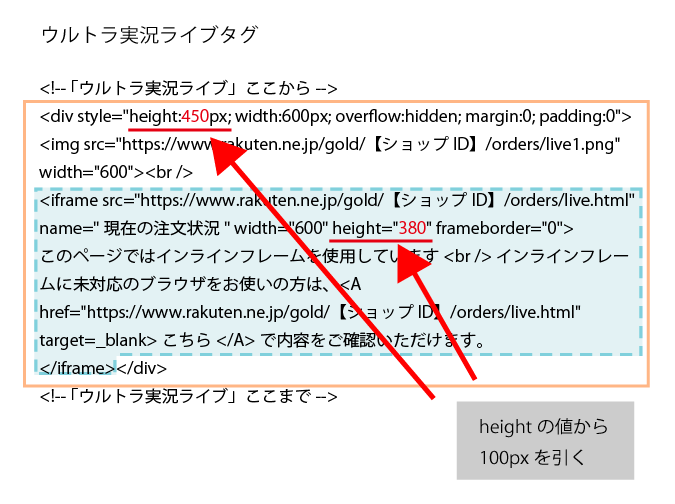
今回は低くするので、height(ウルトラ実況ライブの高さ)の値から100引きます。
全体のheightの値を550から450、Iframeのheightの値を480から380に書き変えます。


【変更のポイント】
看板画像は、高さだけを縮めると縦横比が崩れ、画像が縦につぶれてしまいます。
高さを縮めるのは、全体の高さの値と、iframeの高さの値だけにします。
位置の調整はmarginで解決!
■上部のコンテンツと間を空けたいとき
上部コンテンツと区別させたいので、上側に余白を空けていきます。
早速余白を設定していきましょう。
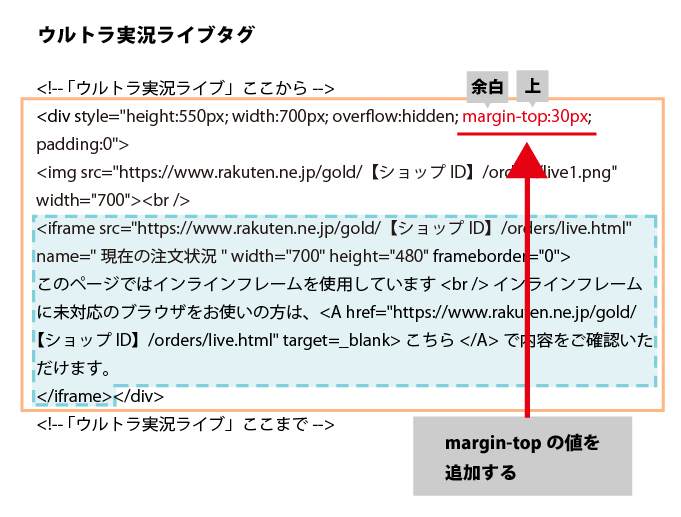
今回は、看板画像とiframeを含めた全体から30px分、上に余白をとるので、
オレンジの枠の「style=”〇〇〇“」の中に、margin-top:30px;を追加で記述します。


【変更のポイント】
marginは日本語で「余白」のことです。
上だけでなく、左右上下に余白を空けることができます。
margin-top:20px; …上に20pxの余白を空ける
margin-bottom:20px; …下に20pxの余白を空ける
margin-right:20px; …右に20pxの余白を空ける
margin-left:20px; …左に20pxの余白を空ける
※marginは「style=”〇〇〇“」の中でしか使用できませんので、ご注意ください。
今回は、設置をする際のサイズと位置の調整の仕方をご紹介しました。
ウルトラASPでは、管理画面でiframe内の詳細なカスタマイズをすることもできます。
HTMLに慣れてきたら、ぜひ、こちらも挑戦してみてください。
サイトのデザインに対して、自然にシステムを溶け込ませて、違和感なく設置をしていきましょう!
ご不明点などございましたら、ウルトラASP管理画面のお問い合わせフォームからお気軽にご相談ください。