1月27日にYahoo! ショッピングは新ストアデザインへの切り替えが行われました。
新ストアデザインに旧デザインをそのまま表示しようとすると発生する問題と解決方法を解説します。
新ストアデザインの看板(ヘッダー)に縦スクロールバーが発生する
Yahoo! ショッピング新ストアデザインのフリースペースは、フリースペースに入力した内容をiframeで読み込み、ページに表示する形式を採用しています。
看板はストアの全ページに表示されるため、店舗ロゴやメニューの他にキャンペーンバナーなどを表示していた店舗様もいるかと思います。
実は新ストアデザインの看板は、高さの最大値が200pxと制限されているため、旧ストアデザインのように看板にたくさんの情報(とくに大きいバナー)を表示していた場合、右側に縦スクロールバーがついてしまい画像が見切れてしまっている店舗様をお見受けします。
ちなみに、弊社の手間なしイベントバナーを2段表示すると約160pxの高さを必要とします。
これだけで結構ギリギリとなるのです。
新ストアデザインで看板をうまく活用している例
1.大きな看板画像を表示する

このように、高さ200pxの看板画像を作成し、そこに伝えたい情報を盛り込むのは非常に有効です。
横幅は1290pxまで取れるためお客様に伝えたい情報は意外と盛り込むことができます。
大きな看板画像を作成する場合の画像サイズは横1290px:縦200pxで作成しましょう。
このアーバンコスメ様は、1枚の画像ではなく、いくつかの画像を横並びに表示し、それぞれにリンクを設定しており、細かいところまで作り込まれています。

アロマルーム様ではキャンペーンバナーを大きく表示しています。
このデザインであれば、見切れる心配もなくいろいろなページでキャンペーンをPRできるので非常に効果は高いと思われます。
2.手間なしイベントバナーを3連2段表示する

sanmaru様は手間なしイベントバナーを3連2段で表示しています。
Yahoo! ショッピングで行われているキャンペーンがひと目で分かるので、購買意欲の促進につながりますね。
3.ロゴやインフォメーションとバナーを横並びで表示
HTML/CSSの知識が必要となりますが、弊社の手間なしスライドバナーと組み合わせるとこんなデザインも可能です。

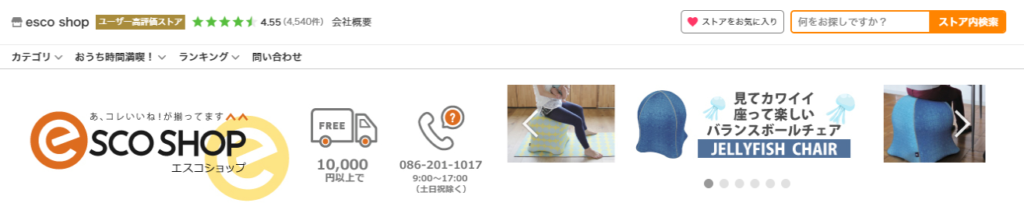
esco shop様は左側に店舗ロゴや配送料、お問い合わせ時間など全ページで表示したい内容を盛り込み、右側に手間なしスライドバナーを用いてPRしたい商品バナーを表示しています。
すっきりしているのにお客様に伝えたいことは伝わりやすいデザインですね。
看板のポイント
Yahoo! ショッピング 新ストアデザインの看板の上手な見せ方をまとめます。
- 高さは200px以内に収める
- 横1列で表示を心がけるときれいにまとまる
- 横幅は1290pxまで使えるので有効活用する
お客様に伝えたいことをしっかり絞り、看板を有効活用してみましょう。