こちらはウルトラショーケースを新たに利用しようとする方向けの、利用申し込み~運用開始までの簡単な導入ガイドです。
ステップに従って作業を進めることで、簡単に利用開始ができます。
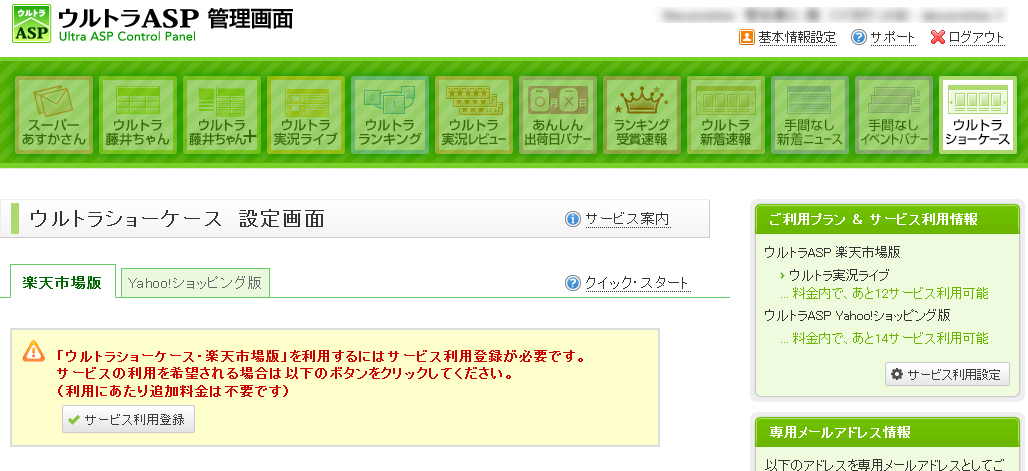
 【1】 ウルトラショーケースが利用可能な場合は、左のような画面が表示されますので、
【1】 ウルトラショーケースが利用可能な場合は、左のような画面が表示されますので、
ボタンを押して利用登録を行います。
(左の画像をクリックすると拡大します)
利用開始するにあたって、いくつか設定いただく項目がある場合は、このように設定をする画面が開きます。
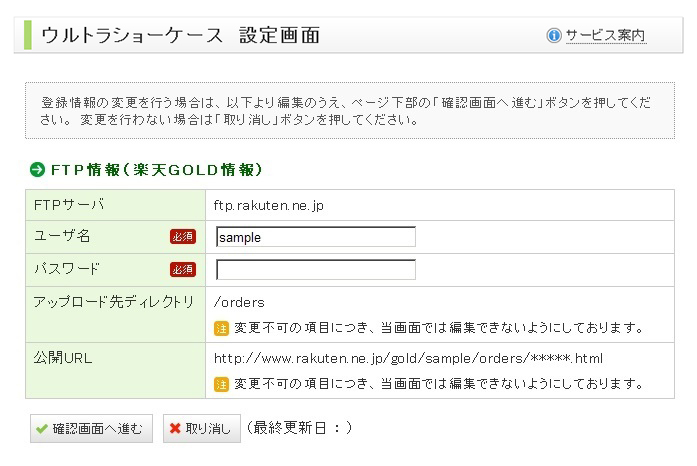
ここでは、楽天版・FTP情報(楽天GOLD情報)が未設定となっておりますので設定を行います。
(すでに楽天版・FTP情報の設定が済んでいる場合は、この設定は不要です)
 【3】楽天版・FTP情報(楽天GOLD情報)を設定します。
【3】楽天版・FTP情報(楽天GOLD情報)を設定します。
楽天GOLDのパスワードが不明な場合は、RMSメインメニュー「拡張サービス一覧」内、各種申請と設定の中の「FTPサーバ用パスワード変更」という箇所からパスワードの変更や再発行が可能です。
※楽天GOLDとは、楽天市場が出店者に提供しているHTMLや画像などを自由にアップロードできるディスクスペースです。
利用は無料ですが利用には申請が必要です。楽天GOLDにお申し込みをされていない方は先に楽天市場にお申し込みをお願いします。
FTP情報(楽天GOLD情報)設定の詳細(楽天市場でのお申込方法)
 【4】 FTP情報(楽天GOLD情報)の設定が完了しますと、運用状況が準備中に変わります。
【4】 FTP情報(楽天GOLD情報)の設定が完了しますと、運用状況が準備中に変わります。
この状態では、実際にページに掲載するための表示設定と商品の抽出パターン設定を行っておりませんので、まだ商品ページ等に掲載することはできません。
以下で表示内容を設定します。
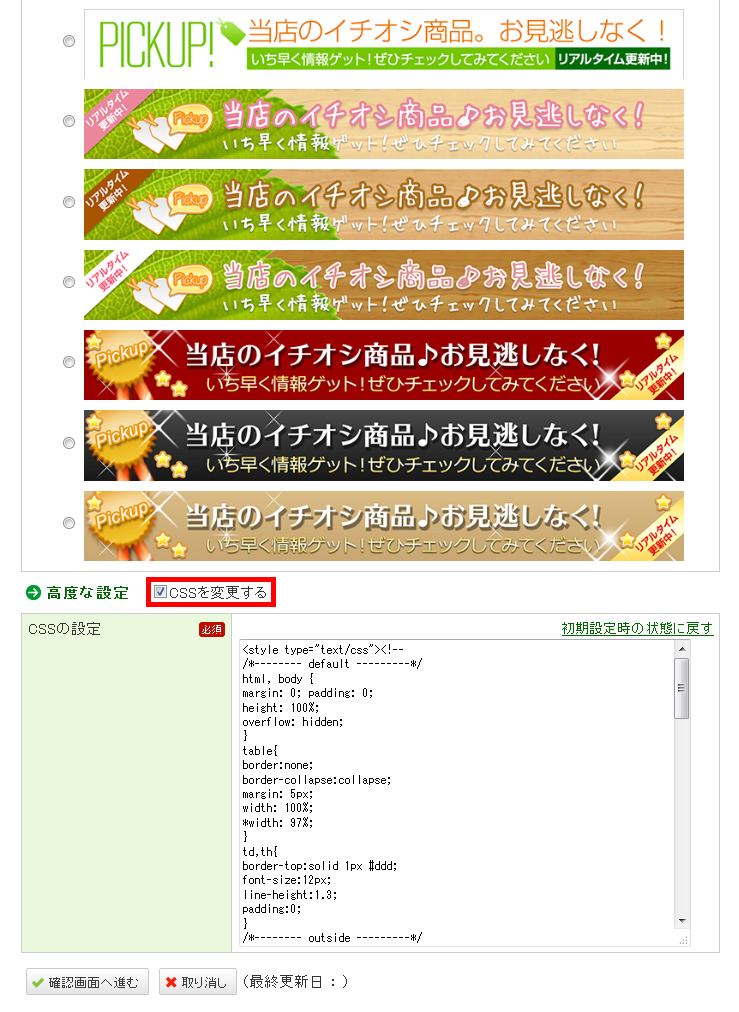
 【5】 表示設定は3つまで設定できますので、掲載用途や掲載場所によって表示項目を変えるなど、用途に応じた使いわけも可能です。
【5】 表示設定は3つまで設定できますので、掲載用途や掲載場所によって表示項目を変えるなど、用途に応じた使いわけも可能です。
ここでは、赤く囲まれた部分をクリックして、表示設定1を設定します。
この画面にて、表示する項目を選択できますので、ご希望に合わせて表示内容をお決めください。
「表示スタイル確認・変更」より、サイドバー用など表示方法が選べます。
 「CSSを変更する」にチェックを入れますと、CSSの変更画面が開きますので、見た目を細かく変更したい場合はご利用ください。
「CSSを変更する」にチェックを入れますと、CSSの変更画面が開きますので、見た目を細かく変更したい場合はご利用ください。
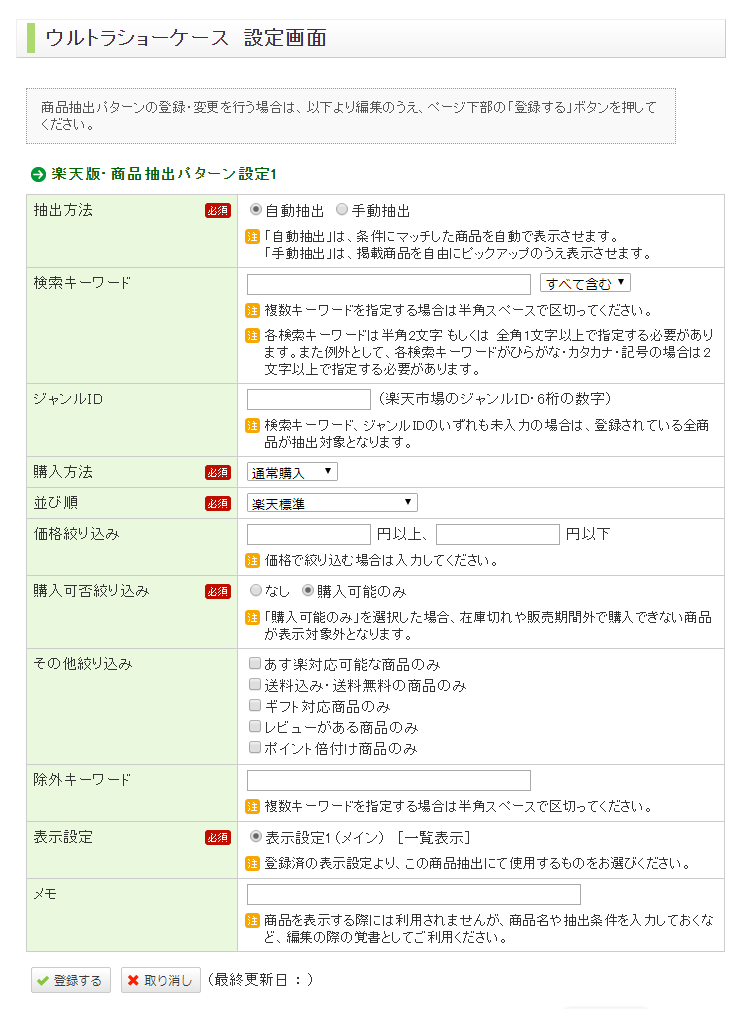
左画像の「楽天版・商品抽出パターン設定」の赤枠をクリックすると、設定画面が開きます。
こちらではどのような商品を表示させるかを設定します。
自動抽出は、検索キーワード、ジャンルID、購入方法、価格、除外キーワード、その他絞り込みをし、条件に該当する商品を自動抽出し表示されます。
その他絞り込みでは、あす楽商品、送料無料の商品、ギフト対応商品、レビューがある商品、ポイント倍付け商品で絞り込むこともできます。
※表示設定を複数設定している場合は、こちらでどの表示設定と紐づけるか選択してください。
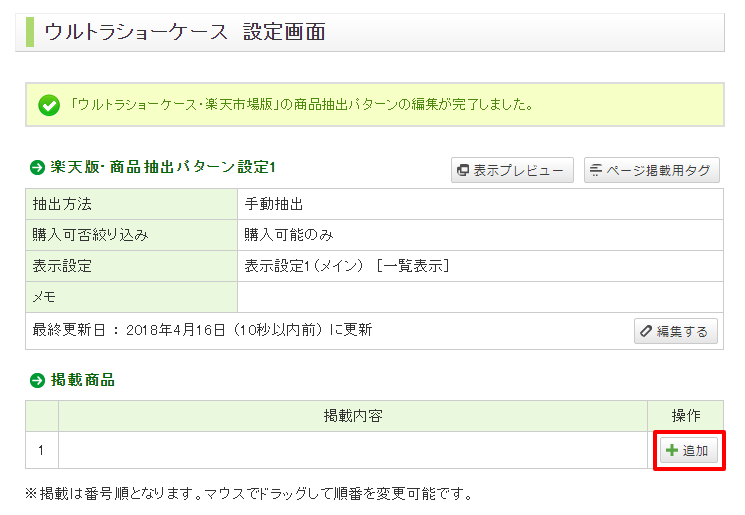
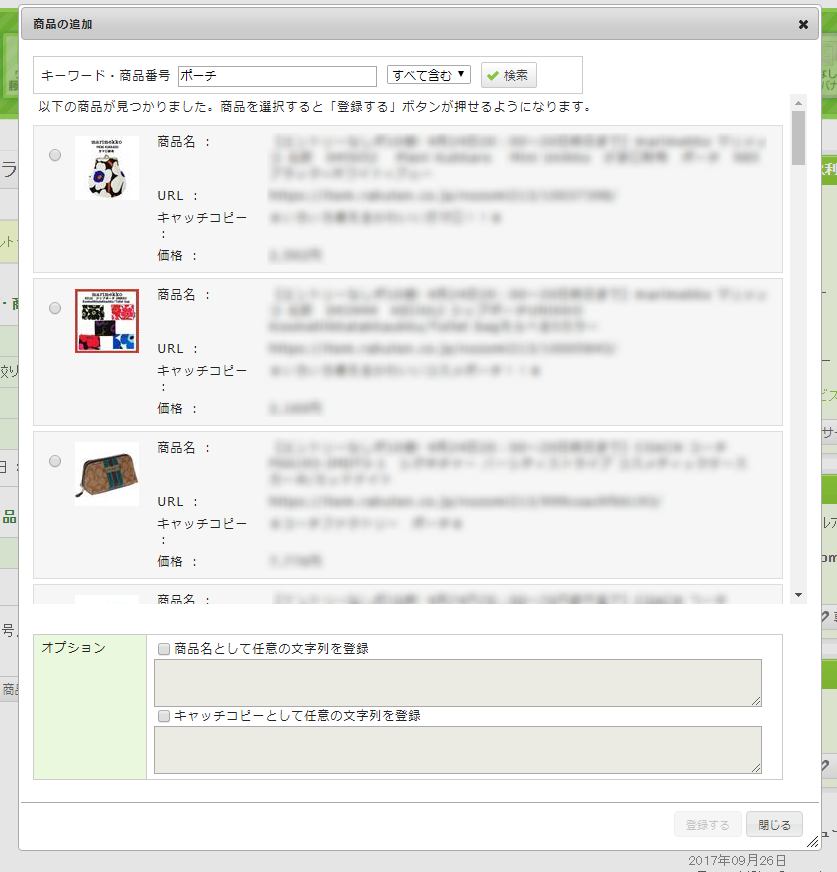
掲載商品の追加は、掲載商品の追加ボタンを押します。
 キーワード・商品番号欄に掲載したい商品に含まれるキーワードや商品番号を入力し、検索ボタンを押します。
キーワード・商品番号欄に掲載したい商品に含まれるキーワードや商品番号を入力し、検索ボタンを押します。
検索結果が表示されますので、掲載したい商品を選択してください。
表示する商品名・キャッチコピーを変更したい場合は、オプションの各チェックボックスをチェックし、
テキストボックスに任意の文字列を入力してください。
※オプションを設定しない場合、モール内で商品情報として登録されている商品名、キャッチコピーが表示されます。
以上の設定が完了しましたら、設定は完了です。
 【9】 設定した内容の確認は、商品抽出パターン設定の一覧の「プレ」ボタンまたは、商品抽出パターン設定ページ内「表示プレビュー」をクリックすると確認できます。
【9】 設定した内容の確認は、商品抽出パターン設定の一覧の「プレ」ボタンまたは、商品抽出パターン設定ページ内「表示プレビュー」をクリックすると確認できます。
商品抽出パターン設定の一覧の「タグ」ボタンまたは、商品抽出パターン設定ページ内「ページ掲載用タグ」ボタンをクリックすると、ウルトラショーケースを掲載するためのHTMLタグが表示されます。
HTMLタグは、コピーのうえ、商品ページの説明文など掲載を行う場所に貼りつけてご利用ください。
さらに商品抽出パターンを追加する場合は、「追加」ボタンを押して設定を行ってください。
※【6】表示設定を行う~から設定してください。
【10】表示サイズを変更する場合
掲載後、画面のレイアウト等の関係で表示サイズを調整する場合は、ページ掲載用タグの以下の箇所をご変更ください。
<div style="height:450px; overflow:hidden; margin:0; padding:0"> <iframe src="http://..." name="現在の注文状況" width="500" height="450" align="center" frameborder="0"> このページではインラインフレームを使用しています<br />インラインフレームに未対応の ブラウザをお使いの方は、 <A href="http://..." target=_blank>こちら</A>で内容をご確認いただけます。 </iframe> </div>
※上記の例では、横幅500ピクセル、高さ450ピクセルのサイズで表示が行われます。表示サイズを変更する場合は、width="500" height="450" の数値をご変更ください。
※ height:450px の部分は、height="450" の数値と合わせた数値をご記入ください。