こちらは、ウルトラランキング(新版)を新たに利用しようとする方向けの、利用申し込み~運用開始までの簡単な導入ガイドです。
ステップに従って作業を進めることで、簡単に利用開始ができます。
 【1】 ウルトラランキング(新版)が利用可能な場合は、左のような画面が表示されますので、ボタンを押して利用登録を行います。
【1】 ウルトラランキング(新版)が利用可能な場合は、左のような画面が表示されますので、ボタンを押して利用登録を行います。
(左の画像をクリックすると拡大します)
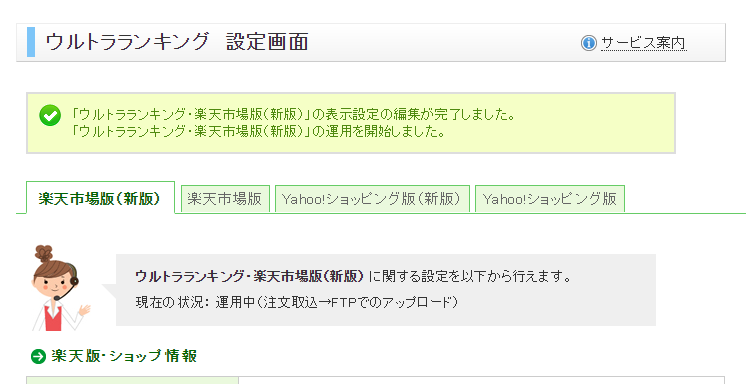
利用開始するにあたって、いくつか設定いただく項目がある場合は、このように設定を依頼する画面が開きます。
ここでは、楽天版・FTP情報(楽天GOLD情報)が未設定となっておりますので設定を行います。
(すでに楽天版・FTP情報の設定が済んでいる場合は、この設定は不要です)
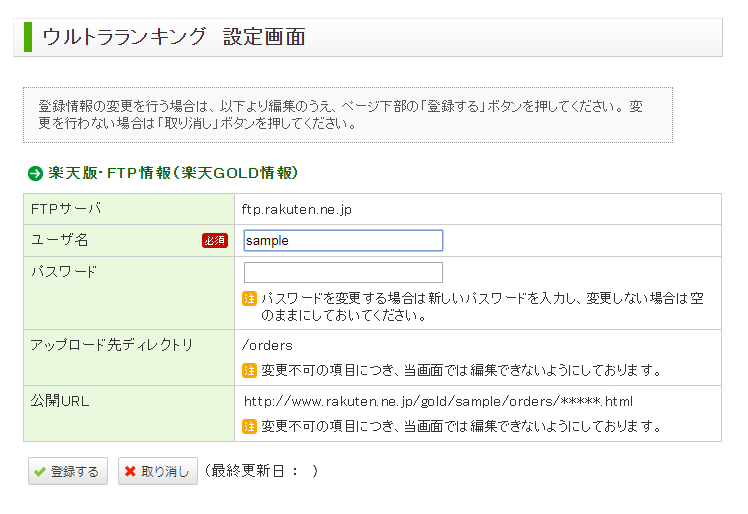
 【3】 楽天版・FTP情報(楽天GOLD情報)を設定します。
【3】 楽天版・FTP情報(楽天GOLD情報)を設定します。
楽天GOLDのパスワードが不明な場合は、RMSメインメニュー「拡張サービス一覧」内、各種申請と設定の中の「FTPサーバ用パスワード変更」という箇所からパスワードの変更や再発行が可能です。
※楽天GOLDとは、楽天市場が出店者に提供しているHTMLや画像などを自由にアップロードできるディスクスペースです。
利用は無料ですが利用には申請が必要です。
楽天GOLDにお申し込みをされていない方は先に楽天市場にお申し込みをお願いします。
FTP情報(楽天GOLD情報)設定の詳細(楽天市場でのお申込方法)
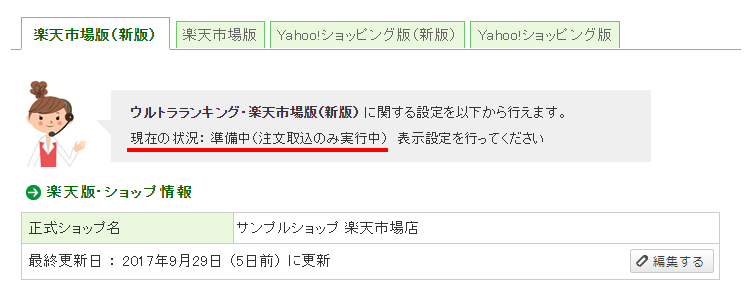
 【4】 FTP情報(楽天GOLD情報)の設定が完了しますと、運用状況が準備中に変わります。
【4】 FTP情報(楽天GOLD情報)の設定が完了しますと、運用状況が準備中に変わります。
この状態では、注文が発生するたびのその内容がウルトラASPシステムに取り込まれますが、実際にページに掲載するための表示設定を行っておりませんので、まだ商品ページ等に掲載することはできません。
以下で表示内容を設定します。
 【5】 表示設定は5つまで設定できますので、商品によって表示項目を変えるなど、用途に応じた使いわけも可能です。
【5】 表示設定は5つまで設定できますので、商品によって表示項目を変えるなど、用途に応じた使いわけも可能です。
ここでは、赤く囲まれた部分をクリックして、表示設定1を設定します。
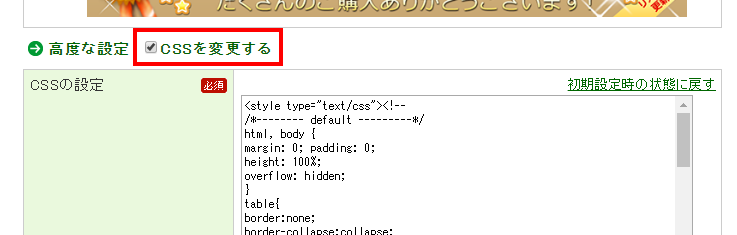
この画面にて、表示する項目を選択できますので、ご希望に合わせて表示内容をお決めください。
また「CSSを変更する」にチェックを入れますと、CSSの変更画面が開きますので、見た目を細かく変更したい場合はご利用ください。
これで晴れて運用が開始されます。5分以内に初回の反映が行われますので、それ以降で、実際に問題なく表示が行われるかをご確認ください。
表示内容の確認は、下に記載の「表示イメージ」を用いることで可能となります
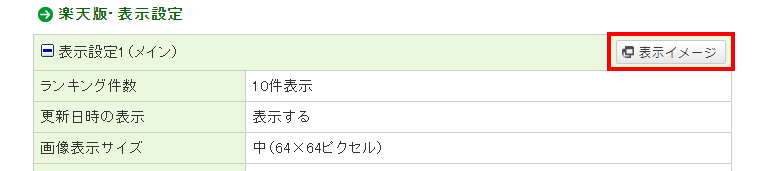
 【8】 表示設定のところでは、「表示イメージ」というボタンがご確認いただけるようになります。
【8】 表示設定のところでは、「表示イメージ」というボタンがご確認いただけるようになります。
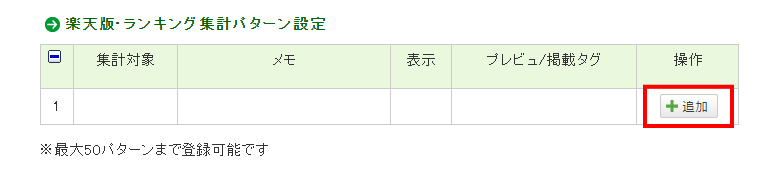
まだ、ウルトラランキング(新版)で管理するランキング集計パターン設定が完了しておりませんので、以下の設定が完了後、この「表示イメージ」ボタンより表示内容の確認を行ってください。
最大50個までランキング集計パターンを登録することが可能です。「追加」ボタンを押してランキング集計パターンの設定画面を開きます。
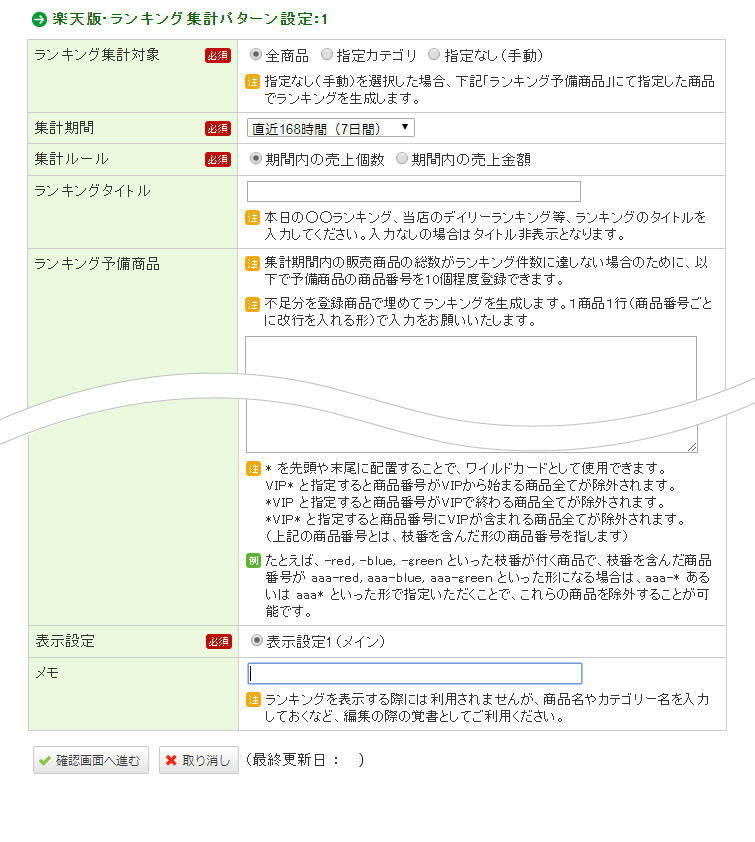
この画面にて、ランキング集計パターンの設定ができますので、ご希望に合わせてパターン設定を行ってください。
<集計パターン>
ランキング集計対象:全商品、カテゴリIDで指定、商品管理番号で指定 の中から選ぶことができます。
集計期間:ランキングを集計する期間を、1日から10日まで設定することができます。
集計ルール:「期間内の売り上げ個数」と「期間内の売上金額」のどちらのランキングを生成するか選ぶことができます。
ランキングタイトル:ランキングのタイトルを設定することができます。
ランキング予備商品:集計期間内の販売商品の総数がランキング件数に達しない場合のために、予備商品の商品番号を登録することでランキングの総数を常に一定にすることができます。
ランキング除外商品:表示から除外したい商品がある場合は、その商品の商品番号を登録することで除外設定が行えます。
表示設定:前述の【5】で表示設定を複数登録した場合、どの表示設定を利用するかを選択することができます。
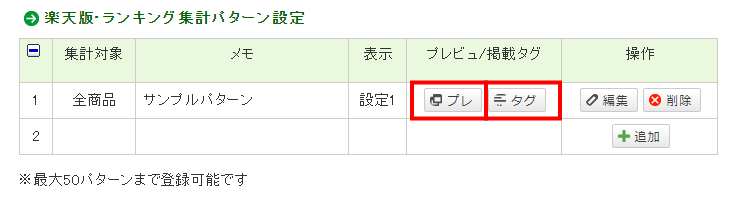
 【11】 ランキング集計パターン設定をすると、「プレ」「タグ」というボタンがご確認いただけるようになります。
【11】 ランキング集計パターン設定をすると、「プレ」「タグ」というボタンがご確認いただけるようになります。
それぞれクリックすることで、表示イメージの確認と、ページに掲載するためのHTMLタグの取得が行えます。
HTMLタグは、コピーのうえ、商品ページの説明文など掲載を行う場所に貼りつけてご利用ください。
【12】表示サイズを変更する場合
掲載後、画面のレイアウト等の関係で表示サイズを調整する場合は、ページ掲載用タグの以下の箇所をご変更ください。
<div style="height:300px; overflow:hidden; margin:0; padding:0"> <iframe src="http://..." name="ショップランキング" width="400" height="300" align="center" frameborder="0"> このページではインラインフレームを使用しています<br />インラインフレームに未対応の ブラウザをお使いの方は、 <A href="http://..." target=_blank>こちら</A>で内容をご確認いただけます。 </iframe> </div>
※上記の例では、横幅400ピクセル、高さ300ピクセルのサイズで表示が行われます。表示サイズを変更する場合は、width="400" height="300" の数値をご変更ください。
※ height:300px の部分は、height="300" の数値と合わせた数値をご記入ください。