あんしん出荷日バナーは、ただいま注文すると○月○日発送予定です、といった表示を商品ページ等で行うためのシステムです。商品によって、出荷までに要する日数が異なる場合もあると思いますので、締め時間や所要日数を変えた出荷日バナーを、最大20パターンまで登録・管理することができるようにしております。
JavaScriptにて現在日時を自動で取得し、その内容に応じて表示を行いますので、一度設置してしまえば、あとは休業日の設定を時折確認していただくだけ。メンテナンスの手間はほとんどありません。
以下は、オプション機能の配達目安表示を行うためのガイドとなります。
基本機能の利用方法に関しては、あんしん出荷日バナー クイックスタート をご参照ください。
(以下の画像は、それぞれクリックすると拡大します)
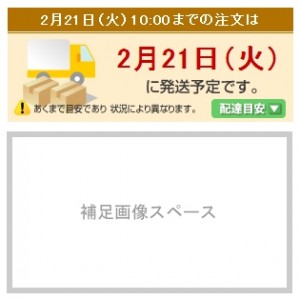
【1】 あんしん出荷日バナーの配達目安表示のオプションを利用した際のサンプルを、左に表示しております。
配達目安というボタンをクリックすることで、都道府県ごとに配達に要する日数を目安として表示することが可能となります。
実際にクリックしてお試しください。
 【2】 配達目安つきの出荷日バナーを掲載するためには、縦横300ピクセルのスペースを必要とします。
【2】 配達目安つきの出荷日バナーを掲載するためには、縦横300ピクセルのスペースを必要とします。
掲載場所を選びますが、もし商品ページなどでうまく掲載できるようでしたら、ぜひこの配達目安が表示されるバナーもご活用ください。
最大20個まで配達目安パターンを登録することが可能です。「追加」ボタンを押して配達目安設定の画面を開きます。
「表示項目のヒントを開く」というリンクをクリックしますと、各項目の意味を示す画像が開きます。
配達地域に割り当てる色もお好みで指定可能です。

【5】 設定が完了しますと、配達目安設定の一覧にて「表示確認」というボタンがご確認いただけるようになります。
クリックすることで、配達目安が実際どのように掲載されるか、イメージを確認することができます。
出荷日バナーの掲載パターンは、最大20個まで登録することが可能です。
配達目安を表示する場合・しない場合でバナーの掲載サイズが異なります。
すでに、配達目安を表示しない形のバナーをページ等に掲載している場合は、その設定を編集するのではなく、「追加」ボタンを押して、新たな掲載設定を登録されることをお勧めします。
※掲載用のタグの中に、バナーに応じた縦横のサイズを記載しておりますので、バナーサイズが変更になった場合は、掲載タグを書き換えていただく必要が生じます。そのためここでは、新たな掲載設定を登録されることを推奨しております。
配達目安設定を行いましたので、表示内容のところで“締め時間+出荷日+配達目安”の選択肢を選べるようになっていると思います。
こちらを選択すると、配達目安用の設定項目が開きます。
配達目安設定は、どの配達目安設定を用いるかの設定となります。複数の配達目安設定を登録している場合は、利用するものを選択してください。
 補足画像URLを指定すると、バナーの下に、配送方法や支払方法など、補足情報を表示できるようになります。
補足画像URLを指定すると、バナーの下に、配送方法や支払方法など、補足情報を表示できるようになります。
指定をしないと、バナーの下に空きスペースができてしまいますので、何らかの画像を表示されるとよろしいかと思います。

【8】 設定が完了しますと、出荷日バナーの一覧にて「プレ」「タグ」というボタンがご確認いただけるようになります。
クリックすることで、表示プレビューや、ページに掲載するためのHTMLタグの取得が行えます。HTMLタグは、コピーのうえ、商品ページの説明文など掲載を行う場所に貼りつけてご利用ください。
さらに出荷日バナーの掲載パターンを追加する場合は、「追加」ボタンを押して設定を行って下さい。






