あんしん出荷日バナーは、ただいま注文すると○月○日発送予定です、といった表示を商品ページ等で行うためのシステムです。 商品がいつ出荷されるかという情報を表示させるために、店舗の営業日を登録していただく必要がありますが、この営業日情報を流用する形で、営業日カレンダーを掲載する機能をオプションとしてご用意しております。
以下は、この営業日カレンダーを掲載する機能についての設定ガイドとなります。
基本機能の利用方法に関しては、あんしん出荷日バナー クイックスタート、あんしん出荷日バナー クイックスタート2 配送目安表示 をご参照ください。
(以下の画像は、それぞれクリックすると拡大します)
あんしん出荷日カレンダーの管理画面の最下部に、営業日カレンダーの設定項目があります。「表示設定を追加する」を押して営業日カレンダー表示設定画面を開きます。
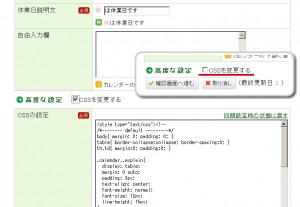
この画面にて、表示内容をカスタマイズできますので、ご希望に合わせて表示内容をお決めください。
「休業日設定」では、あんしん出荷日バナー クイックスタートにて設定を行っていただいた休業日設定がプルダウンで選べるようになっております。営業日カレンダー用に独自に休業日を設定したい場合は、先に休業日設定を追加登録していただく必要があります。
 また「CSSを変更する」にチェックを入れますと、CSSの変更画面が開きますので、見た目を細かく変更したい場合はご利用ください。
また「CSSを変更する」にチェックを入れますと、CSSの変更画面が開きますので、見た目を細かく変更したい場合はご利用ください。
これで晴れて営業日カレンダーの掲載が開始されます。5分以内に初回の反映が行われますので、それ以降で、実際に問題なく表示が行われるかをご確認ください。
表示内容の確認は、下に記載の「表示プレビュー」を用いることで可能となります
 【4】 表示設定のところでは、「表示プレビュー」「ページ掲載用タグ」というボタンがご確認いただけるようになります。
【4】 表示設定のところでは、「表示プレビュー」「ページ掲載用タグ」というボタンがご確認いただけるようになります。
それぞれクリックすることで、表示イメージの確認と、ページに掲載するためのHTMLタグの取得が行えます。
HTMLタグは、コピーのうえ、商品ページの説明文など掲載を行う場所に貼りつけてご利用ください。
【5】表示サイズの微調整
ページに掲載した際に、インラインフレームのスクロールバーが表示される場合や、余計な余白が目立つ場合には、ページ掲載タグの以下の箇所をご変更ください。
<!-- 「営業日カレンダー」ここから -->
<iframe src="http://..." name="カレンダー" width="160" height="220" align="center" frameborder="0">
</iframe>
<!-- 「営業日カレンダー」ここまで -->
※上記の例では、横幅160ピクセル、高さ220ピクセルのサイズで表示が行われます。表示サイズを微調整する場合は、width=”160″ height=”220″ の数値をご変更ください。




