こちらは、手間なしスライドバナーを新たに利用しようとする方向けの、利用申し込み~運用開始までの簡単な導入ガイドです。
ステップに従って作業を進めることで、簡単に利用開始ができます。
 【1】手間なしスライドバナーが利用可能な場合は、左のような画面が表示されますので、
【1】手間なしスライドバナーが利用可能な場合は、左のような画面が表示されますので、
ボタンを押して利用登録を行います。(左の画像をクリックすると拡大します)
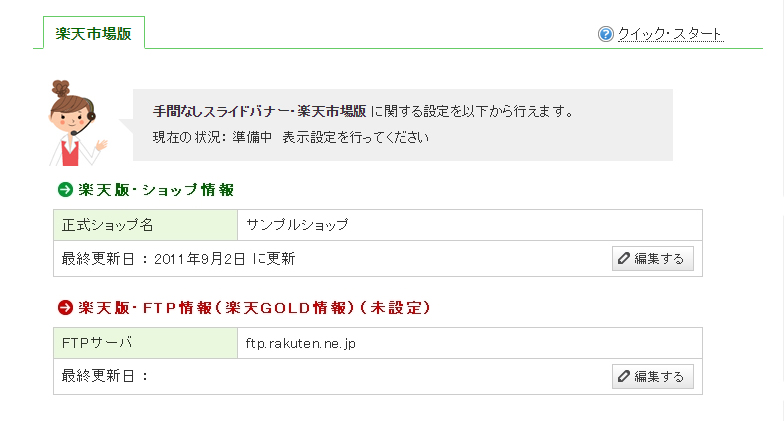
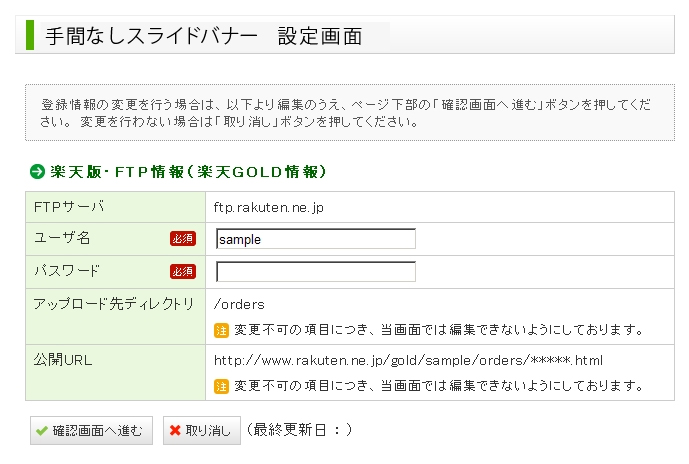
【2】 利用登録を行った後の画面です。
利用開始するにあたって、いくつか設定いただく項目がある場合は、設定を依頼する画面が開きます。
ここでは、楽天版・FTP情報(楽天GOLD情報)が未設定となっておりますので設定を行います。
(すでに楽天版・FTP情報の設定が済んでいる場合は、この設定は不要です)
 【3】楽天版・FTP情報(楽天GOLD情報)を設定します。
【3】楽天版・FTP情報(楽天GOLD情報)を設定します。
楽天GOLDのパスワードが不明な場合は、RMSメインメニュー「拡張サービス一覧」内、各種申請と設定の中の「FTPサーバ用パスワード変更」という箇所からパスワードの変更や再発行が可能です。
※楽天GOLDとは、楽天市場が出店者に提供しているHTMLや画像などを自由にアップロードできるディスクスペースです。
利用は無料ですが利用には申請が必要です。楽天GOLDにお申し込みをされていない方は先に楽天市場にお申し込みをお願いします。
FTP情報(楽天GOLD情報)設定の詳細(楽天市場でのお申込方法)
【4】 FTP情報(楽天GOLD情報)の設定が完了しますと、運用状況が準備中に変わります。
この状態では、手間なしスライドバナーをページに掲載するための各種設定を行っておりませんので、まだ商品ページ等に掲載することはできません。
まずは以下で掲載するバナーのスライド間隔設定を行います。
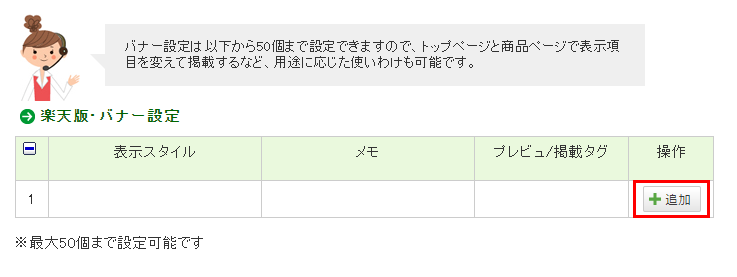
【5】スライドバナーは50個まで設定できますので、掲載用途や掲載場所によって表示項目を変えるなど、
用途に応じた使いわけも可能です。
赤枠で囲まれた部分をクリックして、バナー設定を行います。
【6】 バナー設定を行う画面が開きました。
この画面にて、ご希望に合わせて表示の設定を行ってください。
<設定項目>
スライド間隔:指定の秒数が経過するごとにバナーのスライドが開始されます。
切替時間:指定の秒数をかけてバナー1枚がスライドします。
バナーサイズ:バナーのサイズを指定することができます。
表示スタイル:標準スタイル・サムネイル付き・縦バナー等、スタイルの設定が行えます。
矢印ナビ:次に表示されるバナーを表示させる矢印ナビの表示形式を設定することができます。
効果:バナーをスライドさせるかフェードさせるかを選択することができます。
※表示スタイルの「サムネイル付き(3枚固定)」や「サムネイル(4枚固定)」を選んだ上でバナーを5枚以上登録し
た場合、先に登録したバナーが優先的にサムネイルに入ります。
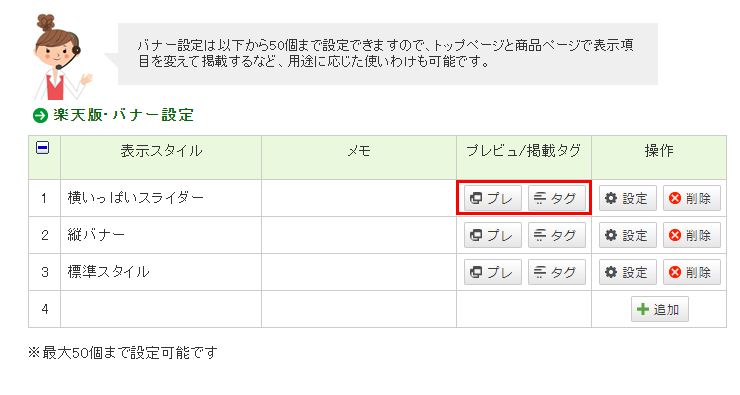
 【7】 バナー設定の登録が完了しました。
【7】 バナー設定の登録が完了しました。
次に掲載するバナーを登録します。
掲載バナーの「追加」ボタンをクリックして設定を行います。
 【8】 掲載バナーを設定する画面が開きました。
【8】 掲載バナーを設定する画面が開きました。
この画面にて、掲載バナーの情報の設定が行えます。
<表示設定>
バナー画像:画像のURLを入力してください。楽天のURLのみになります。
リンク先:バナーをクリックした際のリンク先のURLをご記入ください。
掲載開始日時:バナーが表示され始める日時を設定してください。
掲載終了日時:バナーの表示が終わる日時を設定してください。
掲載条件:表示する日時を設定してください。
メモ:バナーを掲載する際には利用されませんが、編集の際の覚書としてご利用ください。
掲載状況:バナーを非掲載にする場合はチェックをいれてください。
 【9】掲載バナーの登録が完了しました。
【9】掲載バナーの登録が完了しました。
これで晴れて運用が開始されます。
表示内容の確認は、「表示プレビュー」を用いることで可能となります。
「ページ掲載用タグ」ボタンをクリックすると、表示プレビューや、ページに掲載するためのHTMLタグの
取得が行えます。
HTMLタグは、コピーのうえ、商品ページの説明文など掲載を行う場所に貼りつけてご利用ください。
※画像下の赤枠のボタンからバナー一覧設定に戻ることができます。
そちらからでも各スライドバナーのプレビューとタグの取得が行えます。
【10】表示サイズを変更する場合
掲載後、画面のレイアウト等の関係で表示サイズを調整する場合は、ページ掲載用タグの以下の箇所をご変更ください。
<div style="height:450px; overflow:hidden; margin:0; padding:0"> <iframe src="http://..." name="スライドバナー" width="500" height="450" align="center" frameborder="0"> このページではインラインフレームを使用しています<br />インラインフレームに未対応の ブラウザをお使いの方は、 <A href="http://..." target=_blank>こちら</A>で内容をご確認いただけます。 </iframe> </div>
※上記の例では、横幅500ピクセル、高さ450ピクセルのサイズで表示が行われます。表示サイズを変更する場合は、width=”500″ height=”450″ の数値をご変更ください。
※ height:450px の部分は、height=”450″ の数値と合わせた数値をご記入ください。