こちらは、ウルトラ藤井ちゃん(にぎわい注文行列)(楽天版)を新たに利用しようとする方向けの、利用申し込み~運用開始までの簡単な導入ガイドです。ステップに従って作業を進めることで、簡単に利用開始ができます。
ヤフー版、自社サイト版とはいくつか違いがありますので、ヤフー版、自社サイト版についてはそれぞれ該当ページをご覧ください。
 【1】 ウルトラ藤井ちゃん(にぎわい注文行列)が利用可能な場合は、左のような画面が表示されますので、ボタンを押して利用登録を行います。
【1】 ウルトラ藤井ちゃん(にぎわい注文行列)が利用可能な場合は、左のような画面が表示されますので、ボタンを押して利用登録を行います。
(左の画像をクリックすると拡大します)
利用開始するにあたって、いくつか設定いただく項目がある場合は、このように設定を依頼する画面が開きます。
ここでは、楽天版・FTP情報(楽天GOLD情報)が未設定となっておりますので設定を行います。
(すでに楽天版・FTP情報の設定が済んでいる場合は、この設定は不要です)
 【3】 楽天版・FTP情報(楽天GOLD情報)を設定します。
【3】 楽天版・FTP情報(楽天GOLD情報)を設定します。
楽天GOLDのパスワードが不明な場合は、RMSメインメニュー「拡張サービス一覧」内、各種申請と設定の中の「FTPサーバ用パスワード変更」という箇所からパスワードの変更や再発行が可能です。
※楽天GOLDとは、楽天市場が出店者に提供しているHTMLや画像などを自由にアップロードできるディスクスペースです。
利用は無料ですが利用には申請が必要です。楽天GOLDにお申し込みをされていない方は先に楽天市場にお申し込みをお願いします。
FTP情報(楽天GOLD情報)設定の詳細(楽天市場でのお申込方法)
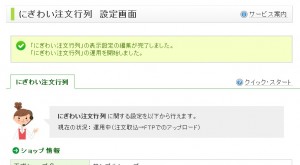
 【4】 FTP情報(楽天GOLD情報)の設定が完了しますと、運用状況が準備中に変わります。
【4】 FTP情報(楽天GOLD情報)の設定が完了しますと、運用状況が準備中に変わります。
この状態では、注文が発生するたびのその内容がウルトラASPシステムに取り込まれますが、実際にページに掲載するための表示設定を行っておりませんので、まだ商品ページ等に掲載することはできません。
以下で表示内容を設定します。
 【5】 表示設定は3つまで設定できますので、トップページと商品ページで表示項目を変えて掲載するなど、用途に応じた使いわけも可能です。
【5】 表示設定は3つまで設定できますので、トップページと商品ページで表示項目を変えて掲載するなど、用途に応じた使いわけも可能です。
ここでは、赤く囲まれた部分をクリックして、表示設定1を設定します。
この画面にて、表示する項目を選択できますので、ご希望に合わせて表示内容をお決めください。
「表示スタイル確認・変更」より、お好みの表示スタイルを選択してください。

「表示項目のヒントを開く」というリンクをクリックしますと、各項目の意味を示す画像が開きます。

「CSSを変更する」にチェックを入れますと、CSSの変更画面が開きますので、見た目を細かく変更したい場合はご利用ください。(下記画像参照)
これで晴れて運用が開始されます。5分以内に初回の反映が行われますので、それ以降で、実際に問題なく表示が行われるかをご確認ください。
表示内容の確認は、下に記載の「表示プレビュー」を用いることで可能となります

【8】 表示設定のところでは、「表示プレビュー」「ページ掲載用タグ」というボタンがご確認いただけるようになります。
それぞれクリックすることで、表示イメージの確認と、ページに掲載するためのHTMLタグの取得が行えます。
HTMLタグは、コピーのうえ、商品ページの説明文など掲載を行う場所に貼りつけてご利用ください。
 ウルトラ藤井ちゃん(にぎわい注文行列)を、楽天市場版とYahoo!ショッピング版でお使いの場合など、複数モールでお使いの場合は、表示プレビュー、並びに、ページ掲載用タグの画面にて、合算バージョンというものが表示されます。
ウルトラ藤井ちゃん(にぎわい注文行列)を、楽天市場版とYahoo!ショッピング版でお使いの場合など、複数モールでお使いの場合は、表示プレビュー、並びに、ページ掲載用タグの画面にて、合算バージョンというものが表示されます。
こちらは、複数モールの注文を併せて表示させるものとなります。よりひと気を演出するために、是非この合算バージョンもご利用ください。
※合算バージョンは、楽天市場版とYahoo!ショッピング版など、ウルトラASPを複数モールにてご利用いただいており、それぞれのモール用のウルトラ藤井ちゃん(にぎわい注文行列)を利用登録されている場合にご利用可能となります。
【9】表示サイズを変更する場合
掲載後、画面のレイアウト等の関係で表示サイズを調整する場合は、ページ掲載用タグの以下の箇所をご変更ください。
※らくらく看板の掲載の設定を“掲載する”にしている場合は、設定画面上でサイズの変更が可能ですので、そちらにて行うことをおすすめします。
<div style="height:300px; overflow:hidden; margin:0; padding:0"> <iframe src="http://..." name="現在の注文状況" width="400" height="300" align="center" frameborder="0"> このページではインラインフレームを使用しています<br />インラインフレームに未対応のブラウザをお使いの方は、 <A href="http://..." target=_blank>こちら</A>で内容をご確認いただけます。 </iframe> </div>
※上記の例では、横幅400ピクセル、高さ300ピクセルのサイズで表示が行われます。表示サイズを変更する場合は、width=”400″ height=”300″ の数値をご変更ください。
※ height:300px の部分は、height=”300″ の数値と合わせた数値をご記入ください。