ウルトラ藤井ちゃんPLUS(にぎわい商品行列)は、商品ごとの販売状況を集計し、表示させるためのシステムです。最大100商品まで販売状況を表示することができます。なお、商品番号を元に同じ商品であると判断しておりますので、商品番号がふられていない商品を集計することはできません。
以下は、ウルトラ藤井ちゃんPLUS(にぎわい商品行列)を新たに利用しようとする方向けの、利用申し込み~運用開始までの簡単な導入ガイドです。ステップに従って作業を進めることで、簡単に利用開始ができます。
 【1】 ウルトラ藤井ちゃんPLUS(にぎわい商品行列)が利用可能な場合は、左のような画面が表示されますので、ボタンを押して利用登録を行います。 (左の画像をクリックすると拡大します)
【1】 ウルトラ藤井ちゃんPLUS(にぎわい商品行列)が利用可能な場合は、左のような画面が表示されますので、ボタンを押して利用登録を行います。 (左の画像をクリックすると拡大します)
利用開始するにあたって、いくつか設定いただく項目がある場合は、このように設定を依頼する画面が開きます。
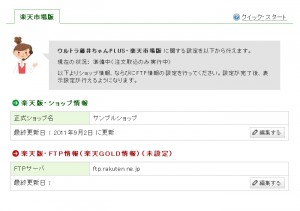
ここでは、楽天版・FTP情報(楽天GOLD情報)が未設定となっておりますので設定を行います。
(すでに楽天版・FTP情報の設定が済んでいる場合は、この設定は不要です)
 【3】 楽天版・FTP情報(楽天GOLD情報)を設定します。
【3】 楽天版・FTP情報(楽天GOLD情報)を設定します。
楽天GOLDのパスワードが不明な場合は、RMSメインメニュー「拡張サービス一覧」内、各種申請と設定の中の「FTPサーバ用パスワード変更」という箇所からパスワードの変更や再発行が可能です。
※楽天GOLDとは、楽天市場が出店者に提供しているHTMLや画像などを自由にアップロードできるディスクスペースです。
利用は無料ですが利用には申請が必要です。楽天GOLDにお申し込みをされていない方は先に楽天市場にお申し込みをお願いします。
FTP情報(楽天GOLD情報)設定の詳細(楽天市場でのお申込方法)
 【4】 FTP情報(楽天GOLD情報)の設定が完了しますと、運用状況が準備中に変わります。
【4】 FTP情報(楽天GOLD情報)の設定が完了しますと、運用状況が準備中に変わります。
この状態では、注文が発生するたびのその内容がウルトラASPシステムに取り込まれますが、実際にページに掲載するための表示設定を行っておりませんので、まだ商品ページ等に掲載することはできません。以下で表示内容を設定します。
 【5】 表示設定は3つまで設定できますので、商品によって表示項目を変えるなど、用途に応じた使いわけも可能です。
【5】 表示設定は3つまで設定できますので、商品によって表示項目を変えるなど、用途に応じた使いわけも可能です。
ここでは、赤く囲まれた部分をクリックして、表示設定1を設定します。
この画面にて、表示する項目を選択できますので、ご希望に合わせて表示内容をお決めください。
「表示項目のヒントを開く」というリンクをクリックしますと、各項目の意味を示す画像が開きます。
また「CSSを変更する」にチェックを入れますと、CSSの変更画面が開きますので、見た目を細かく変更したい場合はご利用ください。
これで晴れて運用が開始されます。【9】の対象商品設定を行うことで、以降は自動で5分おきに注文状況を収集し、ページの更新作業が行われます。
表示内容の確認は、下に記載の「表示プレビュー」を用いることで可能となります。
 【8】 表示設定のところでは、「表示プレビュー」というボタンがご確認いただけるようになります。
【8】 表示設定のところでは、「表示プレビュー」というボタンがご確認いただけるようになります。
まだ、ウルトラ藤井ちゃんPLUS(にぎわい商品行列)で管理する対象商品設定が完了しておりませんので、以下の設定が完了後、この「表示プレビュー」ボタンより表示内容の確認を行ってください。
最大100商品まで管理が可能です。「追加」ボタンを押して対象商品の設定画面を開きます。
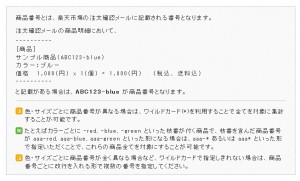
 【10】 商品番号欄には、集計を行う商品の商品番号をご記入ください。
【10】 商品番号欄には、集計を行う商品の商品番号をご記入ください。
商品番号を登録する際には、ワイルドカードも利用可能です。
例えば、商品番号にabc*と登録した場合、abc1 abc2 abc3 … など、商品番号がabcから始まる商品が同じ商品として集計されることになります。
前述の【5】で表示設定を複数登録した場合には、表示設定欄にて、どの表示設定を利用するかを選択できるようになります。
累計販売数欄は、販売状況の表示とは別に、累計1923個販売! といった表示を自動更新の形で行うために用意しております。
 【11】 設定が完了しますと、対象商品設定の一覧にて「掲載タグ」というボタンがご確認いただけるようになります。
【11】 設定が完了しますと、対象商品設定の一覧にて「掲載タグ」というボタンがご確認いただけるようになります。
クリックすることで、ページに掲載するためのHTMLタグの取得が行えます。
HTMLタグは、コピーのうえ、商品ページの説明文など掲載を行う場所に貼りつけてご利用ください。
さらに対象商品を追加する場合は、「追加」ボタンを押して設定を行って下さい。
【12】表示サイズを変更する場合
掲載後、画面のレイアウト等の関係で表示サイズを調整する場合は、ページ掲載用タグの以下の箇所をご変更ください。
<div style="height:300px; overflow:hidden; margin:0; padding:0"> <iframe src="..." name="現在の注文状況" width="400" height="300" align="center" frameborder="0"> このページではインラインフレームを使用しています<br />インラインフレームに未対応の ブラウザをお使いの方は、 <A href="http://..." target=_blank>こちら</A>で内容をご確認いただけます。 </iframe> </div>
※上記の例では、横幅400ピクセル、高さ300ピクセルのサイズで表示が行われます。表示サイズを変更する場合は、width=”400″ height=”300″ の数値をご変更ください。
※ height:300px の部分は、height=”300″ の数値と合わせた数値をご記入ください。
(累計販売数の表示方法の解説は現在作成中。今しばらくお待ちください)